
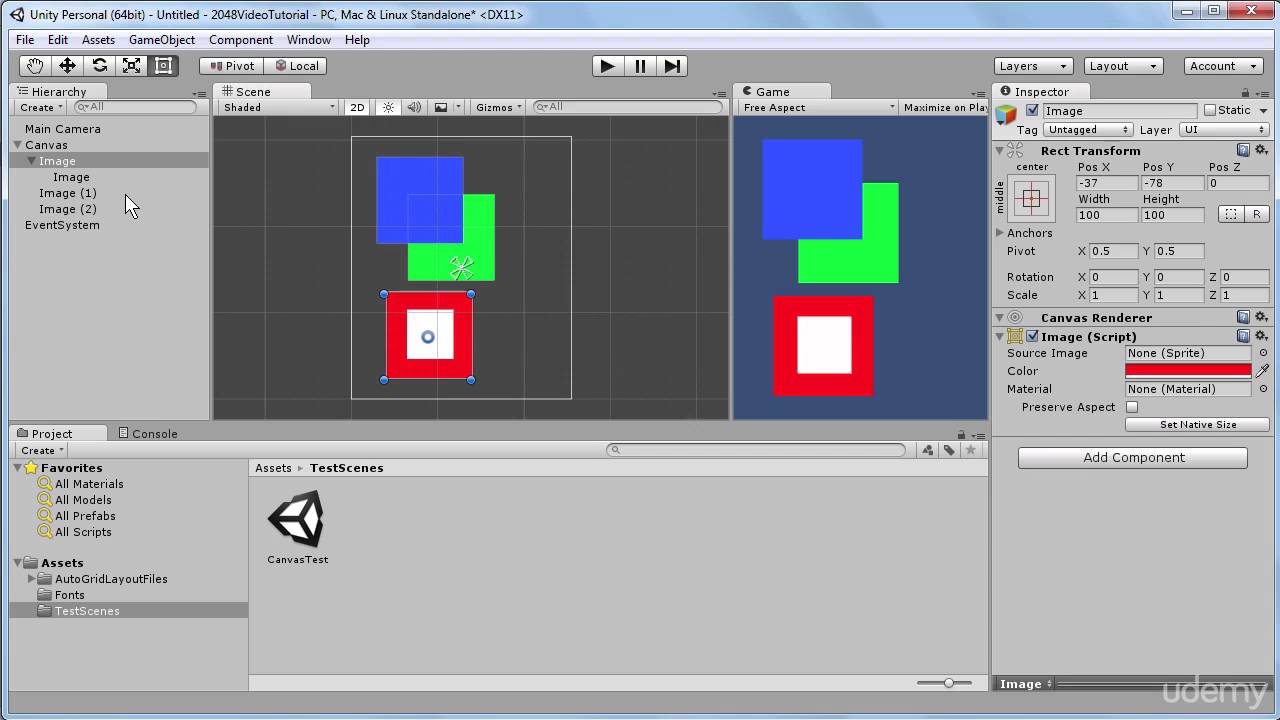
The Canvas uses a default scaling factor of 1 UI pixel = 1 Unit, meaning the Canvas is actually 800 units long in the scene editor.


These units are tiny little squares that span the entirety of the game world. Why is the Canvas so large? You see, lengths in Unity are measured in Units. What's this new corner (circular dot) that's appeared on the screen? Try zooming out of the game until you can see the Canvas entirely. There are options for changing the color of the text, text size, font (by importing Font files into the Assets), alignments and so on. Most of what you see is quite self-explanatory. Now, have a look at the properties of the Text Label. See how Unity added a new Canvas and automatically made the Text element a child of that Canvas. It deals with, as the name implies, handling events, something that we won't be covering as of now. You can safely ignore or get rid of the EventSystem gameObject. To add a label into the scene, right click in the Hierarchy and select UI Elements → Text.Īs soon as you click on Text, you'll notice a new addition in your Hierarchy view. However, Unity saves us the trouble of inserting a new Canvas into the scene, by doing it automatically when you create a UI element in a scene that doesn't already have a Canvas. Let's have our label say Use the arrow keys to move.įirst off, to add any UI element, we now know that we need a Canvas first. A label is simply static text that you use on the User Interface. So now that we have a good idea of how the Canvas works, let's try adding our own elements into the game.

RigidBody Movement: velocity and AddForce().Prefab Instantiation with preset Properties.


 0 kommentar(er)
0 kommentar(er)
